無料版はてなブログからWordPressへの引っ越しをすすめ方として、
前回では
- 方法1. はてなブログ記事のエクスポート機能を使用
を紹介しました。
今回は、
- 方法2. マークダウン形式で1記事ごとに手動コピー
を紹介します。
今までマークダウン形式で記事を書いていた人は、こちらの方法もぜひ試してください。
というのは、方法1だとMT(MovableType)形式に変換されてしまうためです。
( マークダウンに再変換できるのですが、完全には戻せません。 )
まずは方法1で進めてみてWordPressになれてみて、やっばりやだなーって思ったら、方法2にいくのがいいかもしれません。
二度手間でスマートではないです。
でも、玉のような生きかたをすると、わずかな瑕にもおびえねばならない。石のようにごろごろと生きるのがよい(宮城谷昌光, 香乱記)
「方法2. マークダウン形式で1記事ごとに手動コピー」については、さらに2つの選択肢があります。
(1) プラグイン不要。だけど満足できず。
プラグインを使わない方法です。だけど、やっぱり不便です。
まず、はてなブログから地道にマークダウン形式の画面で全部選択して(Ctrl + Aとか)、Ctrl + C でコピー

次に、WorPressの画面に・・・
・・・Ctrl + V でペースト。
だけど・・・
マークダウン形式で追加で入力すると直ちに変換されてしまいます。
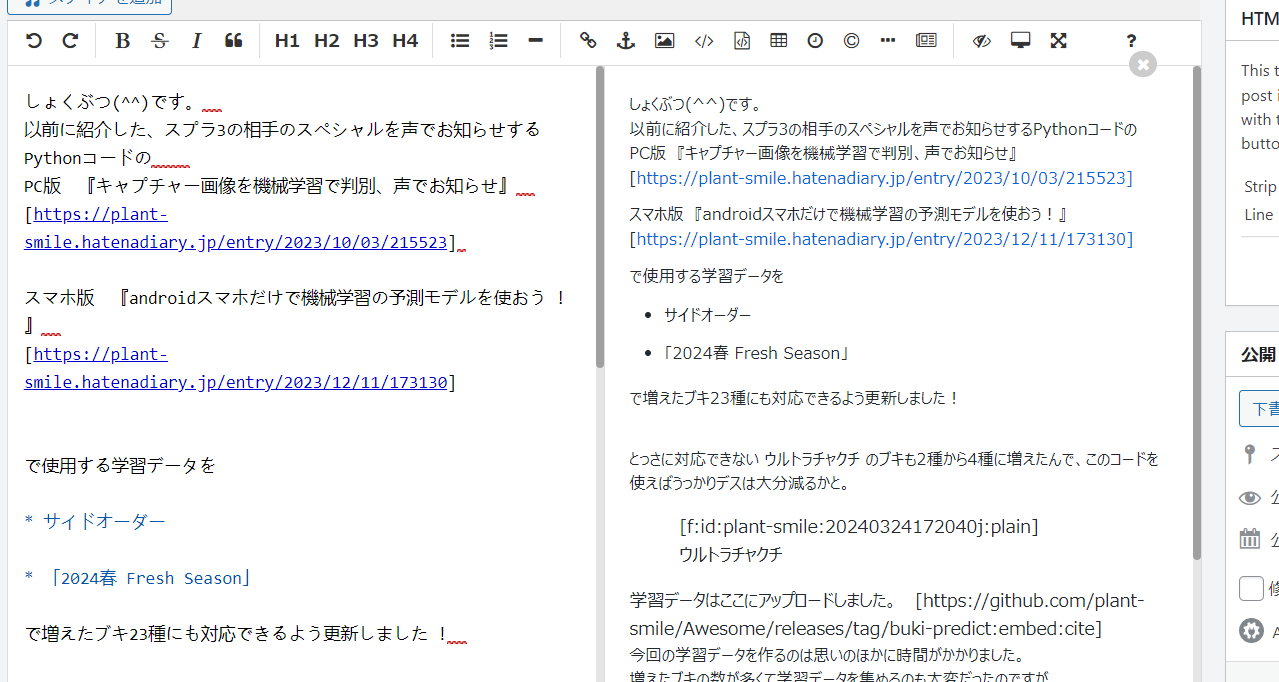
そうではなく、やっぱり、入力した元のコードと、プレビュー画面、両方とも表示して欲しくなりますよね。
あと、今回は問題ないのですが、なんか微妙に思い通りに表示されないときがあります。(リストの下に文章をインデントして表示したいときとか。)
ちゃんとマークダウン形式の通りに表示して欲しくなります。
(2) プラグイン必要。満足だけどちょっと大変。
このサイト様
WordPress MarkDown-WP Githuber MD適用方法 | しろくまの森 (skmori.com)
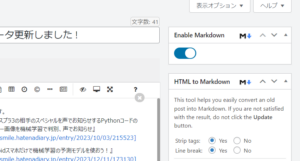
のお勧めに従い、"WP Githuber MD" というプラグインを使います。
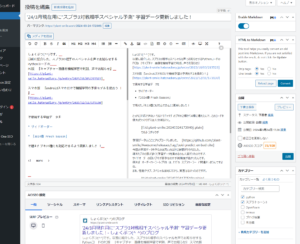
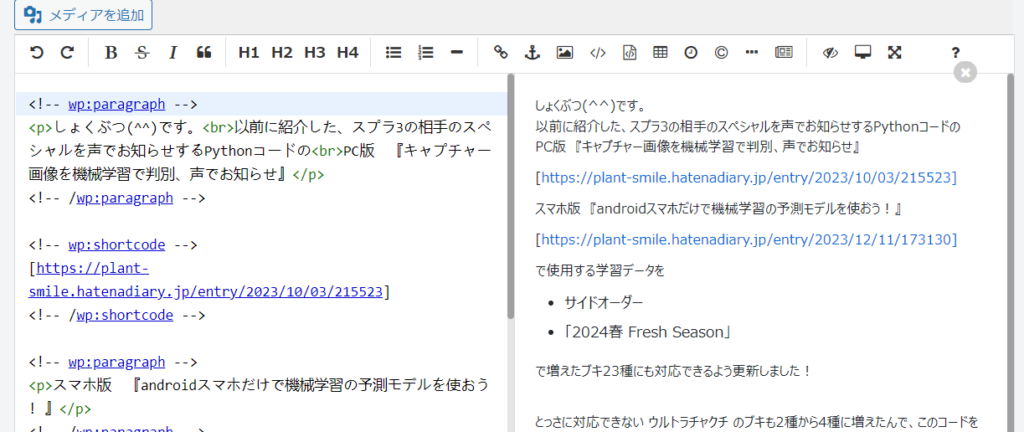
インストールし終えると「投稿を編集」の画面はこんな感じに変わります。
人によっては「変わっちまったよ・・・」という抵抗感があるかもしれませんが。